Videoly easily integrates using Shopify’s native tools. Installation of Videoly only requires a slight modification to the theme.
You can continue reading the step-by-step guide below, or watch the video guide here
💡We highly recommend placing your Videoly script on all pages of your online store. This will allow you to easily manage content for PDPs and non-PDPs alike. The script will not affect pages that are not configured for the widget.
Step-by-step guide
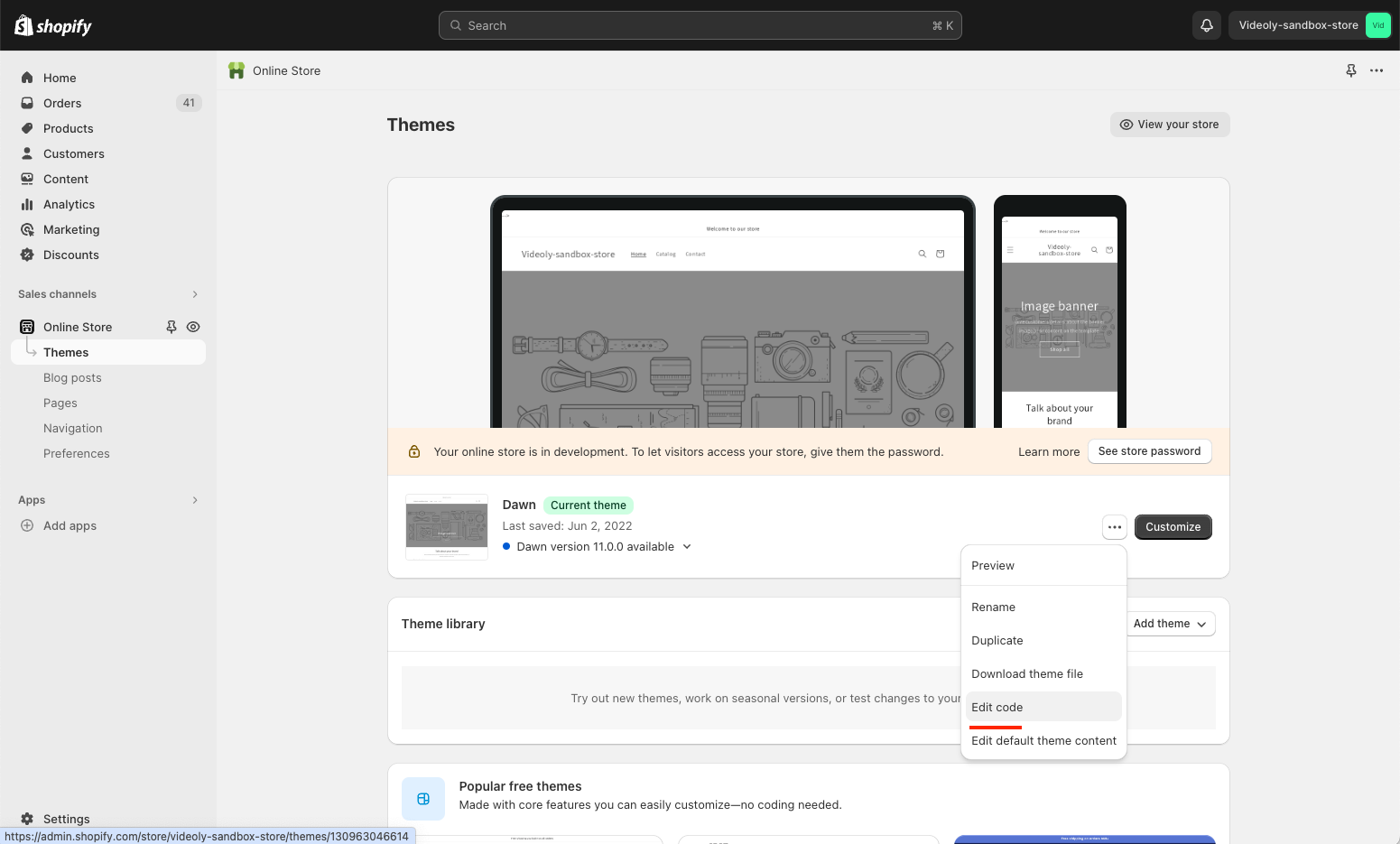
- Open your themes
- Click on 'Actions' -> 'Edit code' to access the raw code of template files
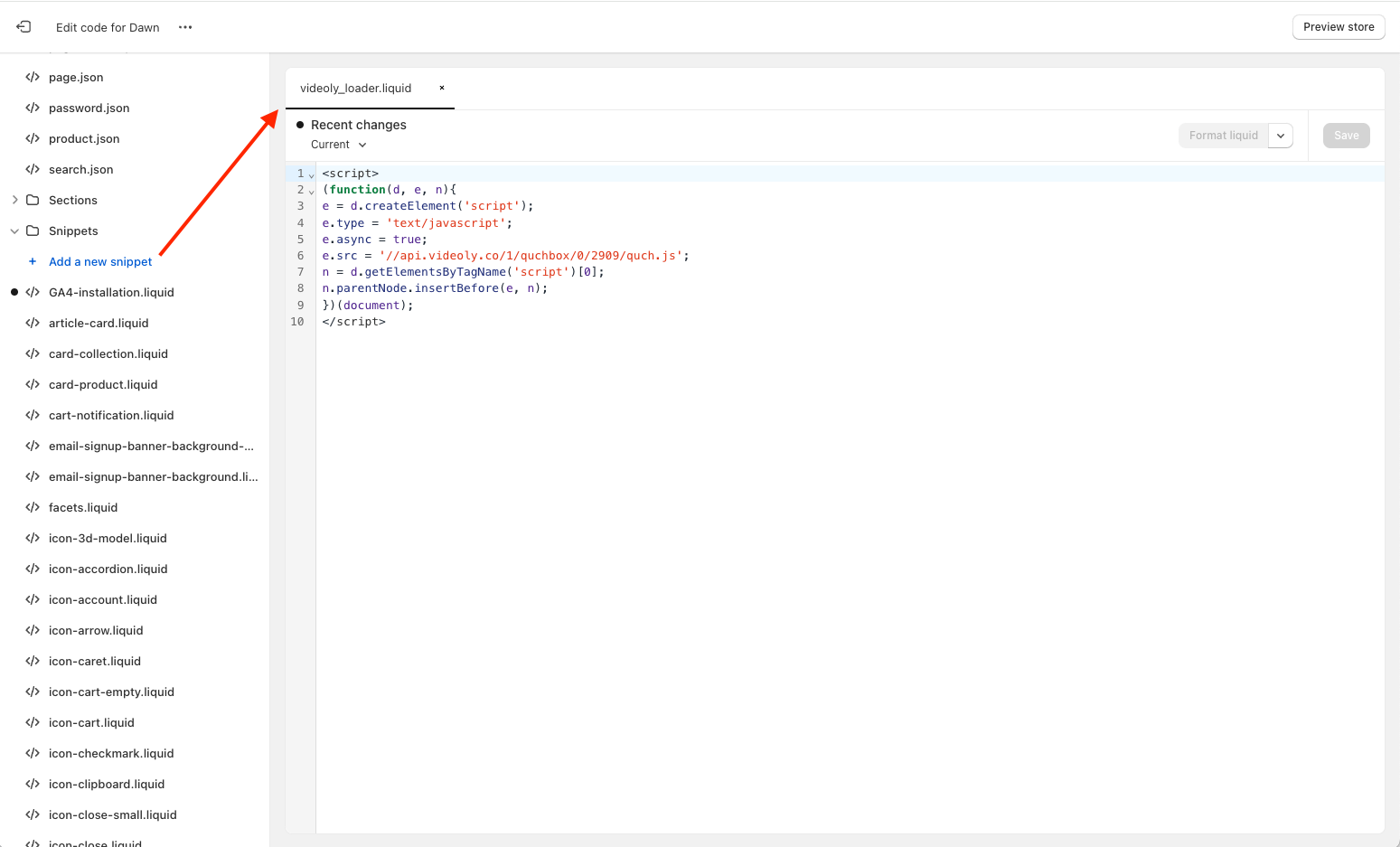
 You'll see a folder titled ''Snippets''. Create a new snippet, which will be responsible for loading the Videoly widget:
You'll see a folder titled ''Snippets''. Create a new snippet, which will be responsible for loading the Videoly widget:
- Click 'Add a new snippet'
- Name your snippet '' videoly_loader '' and
- Insert your store's unique Videoly tag ( JavaScript-code) into the snippet's body
- Save changes!

The snippet should now be on your shop's template.
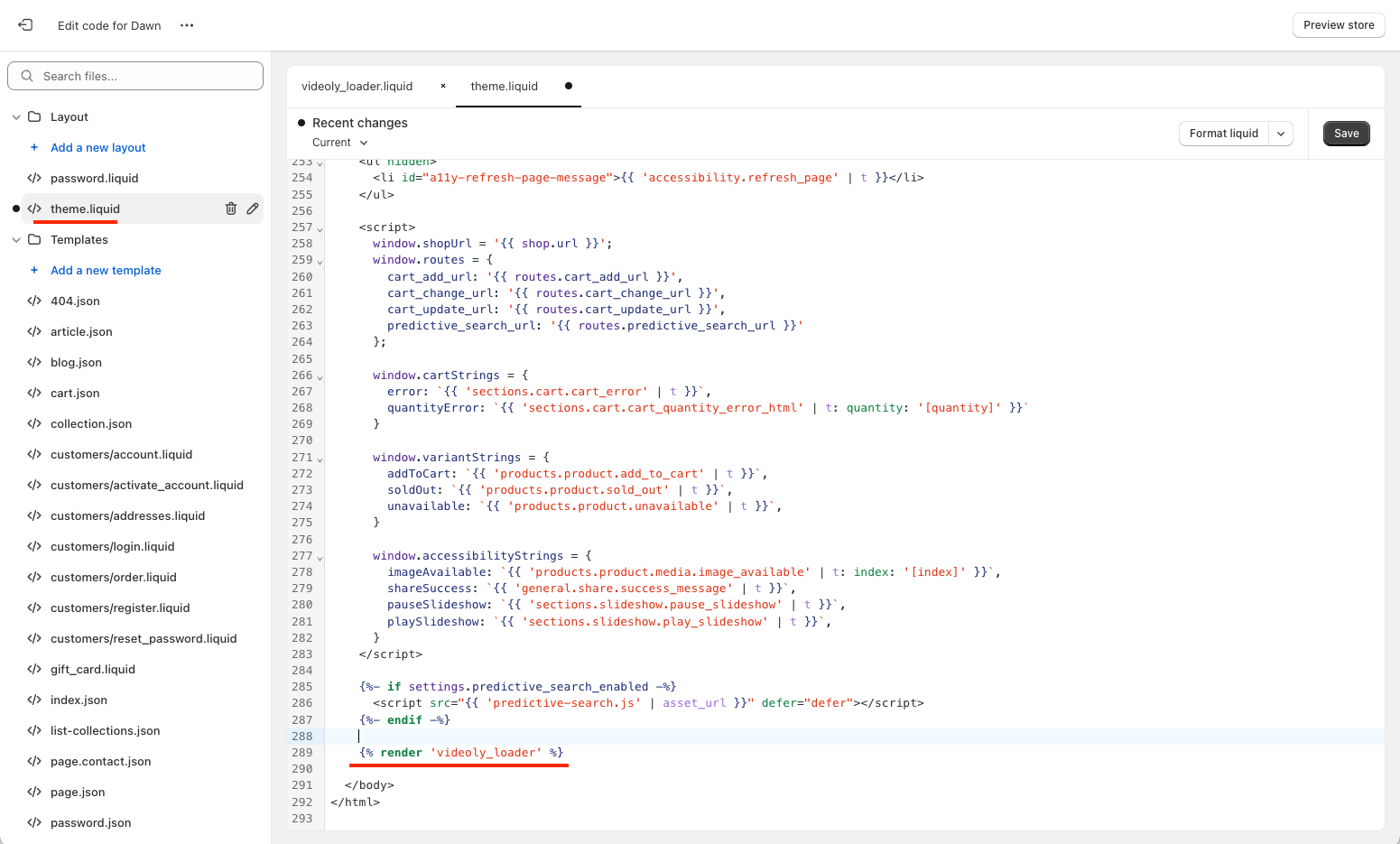
- Navigate to 'Layout': For most themes, the template is called theme.liquid and should already be among your assets under ''Layout''
- In order to include the snippet, insert a tag at the bottom of the template - right above the closing </body> tag by typing the following line:
{% render 'videoly_loader' %}- Save changes.

Done! The Videoly widget should appear on product pages right away!
If you need any further instructions, please don't hesitate to contact support@videoly.co.